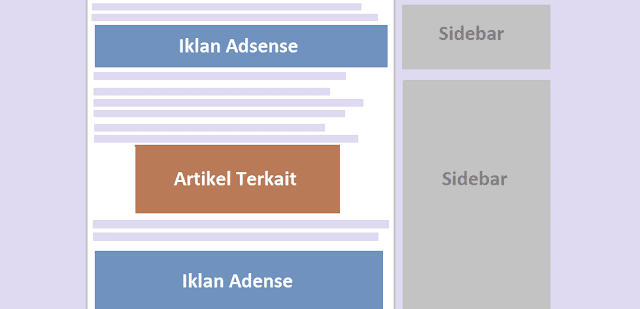
Cara Menampilkan Artikel Terkait di Tengah Postingan
Cari kode
<data:post.body/> dan simpan kode berikut tepat DIBAWAHNYA<b:if cond='data:view.isPost'>
<script> //<![CDATA[
// Related Posts Middle by igniel.com
var jumlah = 4;
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('c a=["\e\d\s\Q\f\C","\d\s\f\h\W","\B\d\d\I","\V\f","\f\k\f\e\d","\e\k\s\S","\h\d\e","\r\e\f\d\h\s\r\f\d","\C\h\d\B","\h\r\s\I\F\U","\B\e\F\F\h","\m\O\e\l","\T\h\k\f\d","\m\e\k\l\m\r\K\C\h\d\B\P\w","\w\K\f\k\f\e\d\P\w","\w\l","\m\D\r\l\m\D\e\k\l","\m\D\O\e\l"];c g=x y();c v=0;c j=x y();z R(H){u(c b=0;b<H[a[2]][a[1]][a[0]];b++){c p=H[a[2]][a[1]][b];g[v]=p[a[4]][a[3]];u(c q=0;q<p[a[5]][a[0]];q++){A(p[a[5]][q][a[6]]==a[7]){j[v]=p[a[5]][q][a[8]];v++;18}}}}z X(){c n=x y(0);c o=x y(0);u(c b=0;b<j[a[0]];b++){A(!J(n,j[b])){n[a[0]]+=1;n[n[a[0]]-1]=j[b];o[a[0]]+=1;o[o[a[0]]-1]=g[b]}};g=o;j=n}z J(G,L){u(c t=0;t<G[a[0]];t++){A(G[t]==L){M 1b}};M Y}z 19(){c i=N[a[10]]((g[a[0]]-1)*N[a[9]]());c b=0;E[a[12]](a[11]);Z(b<g[a[0]]&&b<1c){E[a[12]](a[13]+j[i]+a[14]+g[i]+a[15]+g[i]+a[16]);A(i<g[a[0]]-1){i++}1a{i=0};b++};E[a[12]](a[17])}',62,75,'||||||||||_0x22c4|_0x6c56x6|var|x65|x6C|x74|relatedTitles|x72|_0x6c56x11|relatedUrls|x69|x3E|x3C|_0x6c56xa|_0x6c56xb|_0x6c56x7|_0x6c56x8|x61|x6E|_0x6c56xf|for|relatedTitlesNum|x22|new|Array|function|if|x66|x68|x2F|document|x6F|_0x6c56xd|_0x6c56x5|x64|contains|x20|_0x6c56xe|return|Math|x75|x3D|x67|related_results_labels|x6B|x77|x6D|x24|x79|removeRelatedDuplicates|false|while|||||||||break|ignielBacaJuga|else|true|jumlah'.split('|'),0,{}));
//]]></script>
<div class='ignielRelatedMiddle'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:view.isPost'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=100"'/>
</b:if>
</b:loop>
</b:if>
<span class='judul'><span>Baca Juga</span></span>
<script> //<![CDATA[
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('L b=["\i\p\e\i\a\c\K\a\c\m\d\a\h\J\i\h\h\c\a","\p\a\d\S\c\a\s\a\e\d\j\v\r\R\c\m\j\j\t\m\s\a","\x\n\f\j\d\y\o\f\h\r\u\o\k\Q\u\x\n\f\j\d\y\o\f\h\r\u\n","\P\D\a\k\r\w\a\c\a\E\d\f\k\F\c\c","\c\a\e\p\d\G","\e\f\h\a\t\m\s\a","\C","\i\e\j\a\k\d\v\a\H\f\k\a","\n\m\k\a\e\d\t\f\h\a","\e\a\I\d\w\i\o\c\i\e\p"];O();(N(){A q=z[b[1]](b[0])[0];B(q){A g=z[b[3]](b[2]),l=M(g[b[4]]/2);B(g[l][b[5]]==b[6]){g[l][b[8]][b[7]](q,g[l])}T{g[l][b[8]][b[7]](q,g[l][b[9]])}}})()',56,56,'||||||||||x65|_0x9301|x6C|x74|x6E|x6F|_0xa209x2|x64|x69|x73|x72|_0xa209x3|x61|x70|x62|x67|_0xa209x1|x79|x6D|x4E|x20|x42|x53|x2E|x2D|document|let|if|x50|x75|x63|x41|x68|x66|x78|x4D|x52|var|parseInt|function|ignielBacaJuga|x71|x2C|x43|x45|else'.split('|'),0,{}));
//]]> </script>
</div>
</b:if>var jumlah = 4; Bisa diubah sesuai dengan keinginan, dan pastikan hanya mengubah angka sajaCara membuat multiple related postCara membuat buka tutup komentarCara membuat kotak berlanggananCarar membuat tombol donasiCara mengatasi google driver penuh
Cara menambah VRAM komputerCara flashing oppo neo 5Cara menonaktifkan secure bootCara poting rom mediatekCara porting TWRP tanpa PC
Iklan oleh Faizall TM
</style> atau ]]></b:skin> Kamu juga bisa ganti untuk menyesuaikan blog kamu./* Related Posts Middle by igniel.com */
.ignielRelatedMiddle {background-color:#f5f5f5; border:1px solid #e5e5e5; display:block; margin:20px 0px; padding:10px 20px;}
.ignielRelatedMiddle .judul {color:#f44336; font-size:120%; font-weight:600; text-transform:uppercase}
.ignielRelatedMiddle ul {margin:10px 0px 0px !important; padding:0px !important;}
.ignielRelatedMiddle ul li {list-style:none; padding:5px 0px !important; border-bottom:2px dotted #aaa !important; text-align:left !important; line-height:1.25em !important;}
.ignielRelatedMiddle ul li:first-child {padding-top:0px; !important;}
.ignielRelatedMiddle ul li:last-child {padding-bottom:0px !important; border:0px !important}
.ignielRelatedMiddle ul li a:before{content:''; display:inline-block; width:17px; height:17px; margin-right:3px; vertical-align:-3px; background:url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23333'/%3E%3C/svg%3E") center / 20px no-repeat;}
Terakhir jangan lupa simpan template dan lihat hasilnya, keberadaan Related post ini sangat penting untuk menarik perhatian pengunjung. Selamat mencobanya.